리액트를 어느정도 공부한 걸 정리하고, 적용해볼 겸 포트폴리오 사이트를 제작해보려 했다. 내가 생각하는 포트폴리오 사이트는 보는 사람이 우와할만한 디자인도 너무 중요하지만 내가 어떤 사람인지 잘 드러내는것이 가장 중요하다고 생각되었다. 이력서로는 담을 수 없는 내 이야기, 나라는 사람에 대해 궁금한 사람들이 나를 이해할 수 있도록 기획하고 디자인하는 게 가장 중요하다고 생각되었다. 이런 점들을 고려해서 담아야할 내용은 다음과 같았다
1) 내용
-
About me:
내가 어떤 걸 좋아하고, 어떤 생각을 가진 사람인지를 보여줄 수 있어야한다는 생각이 들었다. 채용과 관련된 영상들을 찾아보면서 회사에서 사람을 뽑을 때, 좀 더 보수적으로 하게 된다고 한다. 새로 뽑은 한 사람 때문에 원래 팀이 흔들릴 수도 있기 때문에, 같은 목표를 바라보는 사람인지, 회사에 적응할 수 있는 사람인지를 보고 싶어한다. 그렇기 때문에 내가 어떤 사람인지 잘 담아내는 게 중요하다고 생각했다.
- 나를 표현할 수 있는 문장
- 내가 왜 개발을 시작했고, 왜 개발을 하고 있는지
- 요즘 내가 공부하고 있는 부분
- 앞으로 내가 공부하고 싶은 부분
-
SKills:
내가 다룰 수 있는 기술스택이 어떤게 있는지, 어느정도 깊이로 사용할 수 있는지를 표현해야한다. 실무에 투입되었을 때, 필요한 기술들로 제품을 만들 수 있을 지를 보여주고, 비슷한 기술을 사용했다면 다른 기술들도 배울 수 있을 것이란 가능성도 보여줄 수 있겠다는 생각되었다. 하지만 단순히 한번 써본 걸, 나열하는 식으로 보여주는 것이 아니라, 정말 깊이 있게 공부했고 여러가지 활용도 할 수 있을 정도의 기술 스택을 담을 필요있다.
- 웹페이지를 만드는데 사용되는 HTML, CSS, Javascript
- 자바스크립트에 타입을 더한 Typescript
-
자바스크립트 라이브러리 React와 React를 편하게 사용하게 해주는 라이브러리:
React Query, Styled Components, Redux, React Router, React Hook Form
-
협업에 사용되는 git과 백엔드 서비스와 여러가지 서비스를 제공해주는 Firebase
-
Project:
프로젝트는 여태 내가 해왔던 프로젝트들을 통해 내가 어떤 공부와 어떤 깊이의 기술을 가지고 있는지, 어떤 가치를 만들 수 있을지 가장 직접적으로 보여주는 부분이라 생각되었다. 프로젝트들을 돌아보면서 클론코딩을 많이 해서 그럴듯한 프로젝트들은 많았지만, 내가 직접 기획하고 고민하고 만든 프로젝트는 얼마 되지 않다는 것을 알게 되었다. 그래서 포트폴리오에 담을 프로젝트에는 클론코딩을 한 프로젝트들을 제외하고, 내가 직접 고민한 흔적이 담긴 프로젝트들들만 담아서 보여주며, 각 프로젝트들의 시연영상들도 만들고 실제 사용자 수, 평가 등을 담아서 보여주면 가장 설득력있는 프로젝트가 되지 않을까 생각되었다.
- 지스트 청원 서비스:
2022년 나에게 가장 큰 행운이 아니었을까 생각되는 팀프로젝트였다. 처음한 팀프로젝트였고, 부족했지만 개발이 뭔지, 협업이 뭔지 깨닫게 해준 너무 너무 소중한 프로젝트였다. 9월 15일 기준, 가입자 290명, 실제 학교측에서 답변된 청원 수 6개, 총 동의 수 541개로 현재도 사용되고 있는 서비스이다.
- 투두리스트 사이트:
노마드 코더에서 공부 후 참여한 챌린지에서 제작해 본 사이트로, 처음에 자바스크립트로 제작했지만 이후 리액트로 제작해보고 싶어 같은 디자인에 그때는 어떻게 구현해야 할지 몰라 추가하지 못했던 영상들도 추가해본 투두리스트 사이트이다.
- 채용공고 스크랩 서비스:
아직 기획중에 있지만 채용공고를 스크랩해 정리할 수 있는 서비스이다. 채용플랫폼에 상관없이 url만으로 채용공고 정보를 받아와 한눈에 정리해주는 서비스로 기획중에 있다.
- Contact
관심이 생긴 분들이 연락할 수 있게 블로그, 깃헙주소, 이메일을 담아 놓을 부분이다.
이렇게 총 4가지를 담는 간단한 페이지이기에, 내가 어떤 내용을 담냐가 더 중요하기에 프로젝트 각각을 완성도를 높여서 담는게 중요 포인트가 될 것 같다.
2) 디자인
담을 내용들을 정리한 뒤에 디자인을 한번 생각해보았다. 아마 자주 수정될 수 있지 않을까 생각이 되지만 일단 생각나는 대로 만들어보려고 한다. 애니메이션들은 아직 혼자 구현해내기 어려울 것 같아 우선 라이브러리들을 이용해서 만들어보고, 직접 코드들을 수정해볼 예정이다. 전반적인 CSS 작업은 styled-components를 이용해볼 예정이다.
1. Home
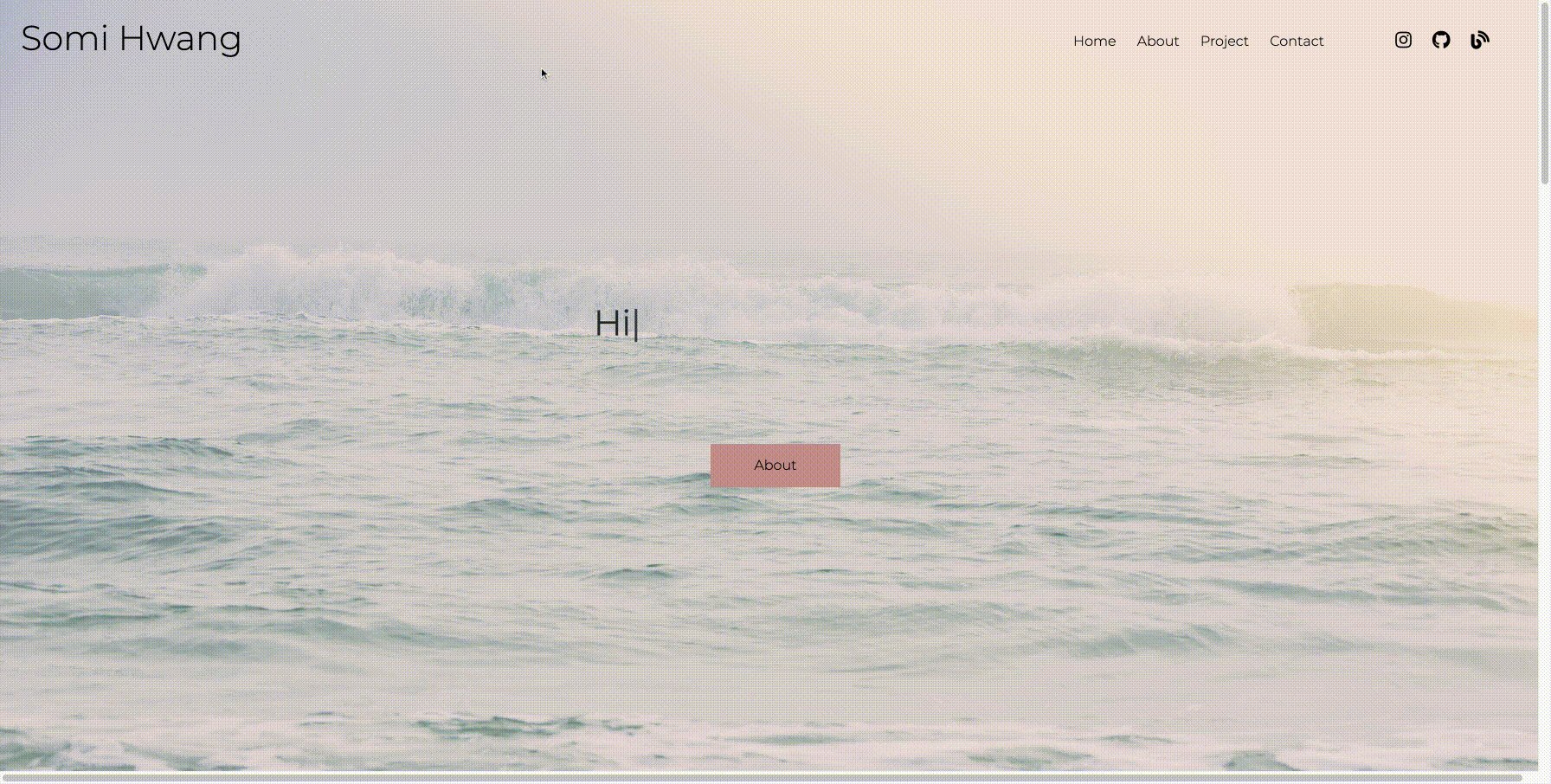
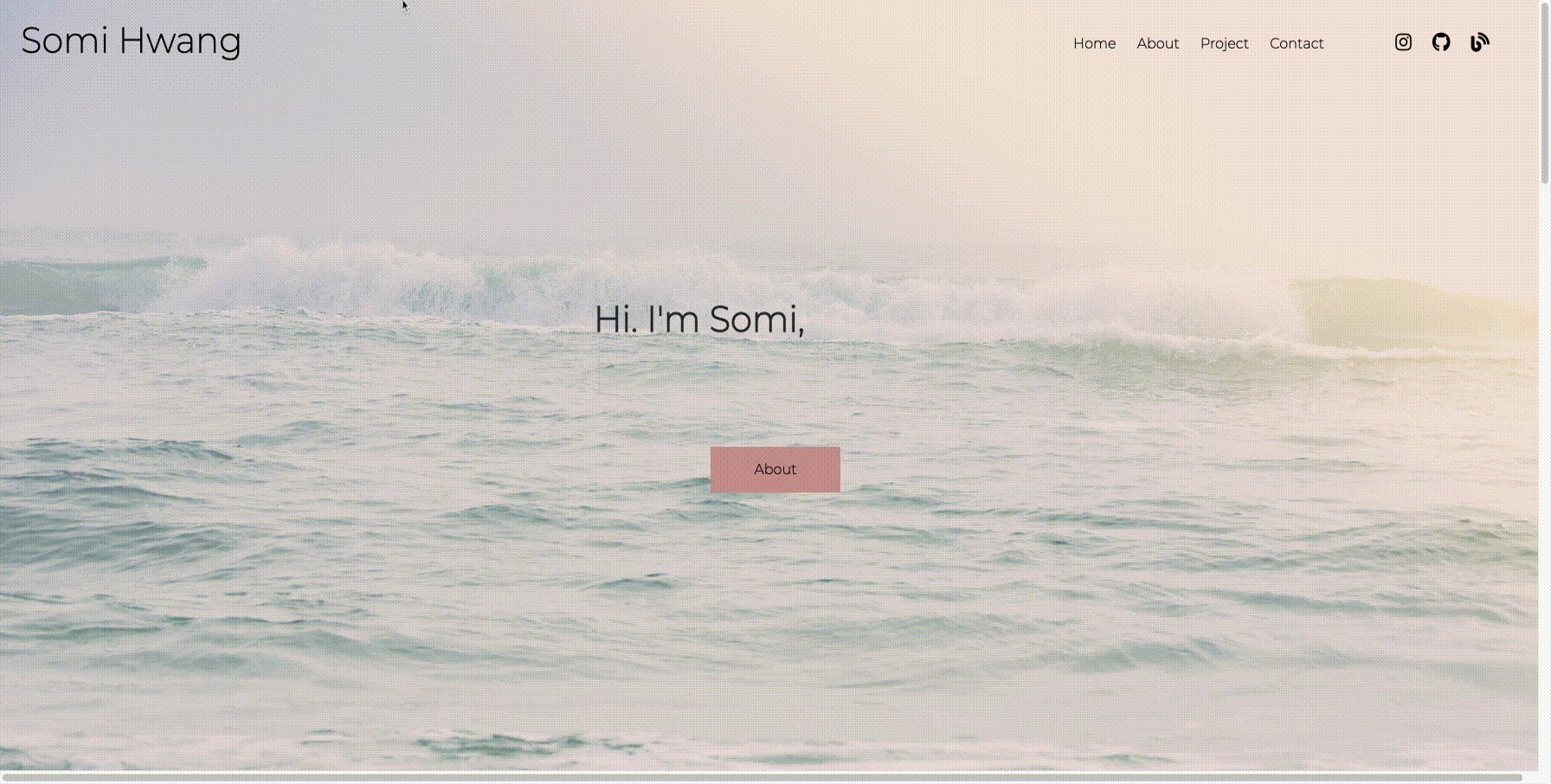
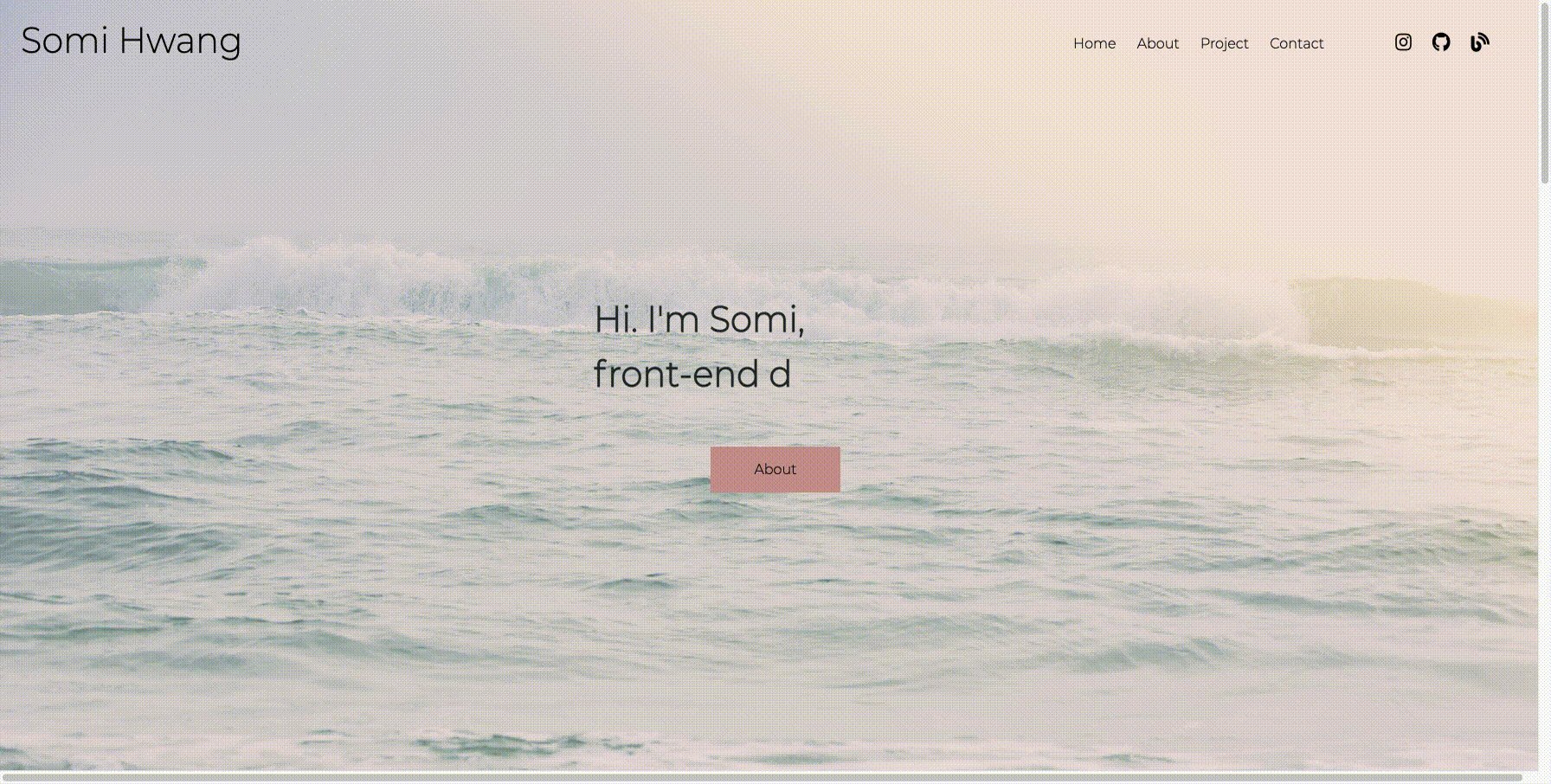
Home 화면에는 가장 먼저 페이지를 방문한 사용자가 볼 화면이기 때문에, 인사말과 간단한 사용방법을 보여주는 화면을 생각했다. 그래서 가장 먼저 떠오른 방식은 인사말을 Typing 애니메이션을 이용해서 내가 말하고 싶은 이야기로 시작하면 좋을 것 같다는 생각이 들었다.

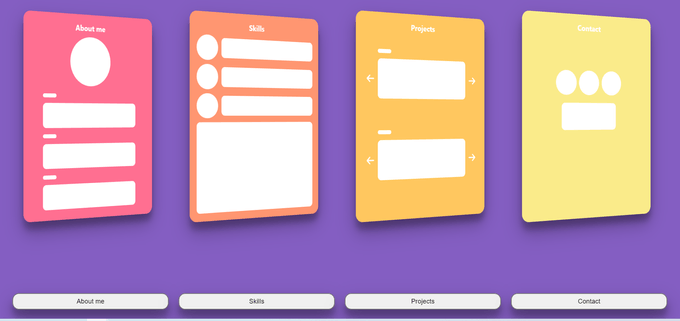
2. Main
2022-09-28 main 디자인
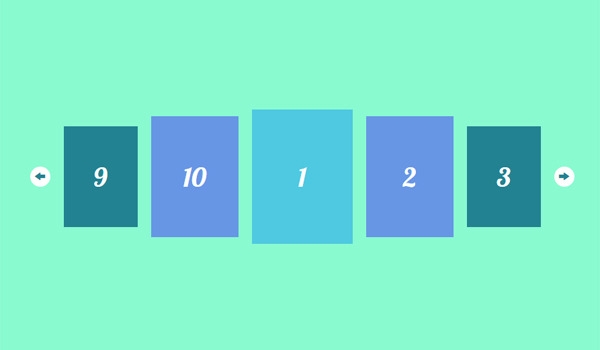
메인 페이지에서는 디자인은 위에 정리한 4가지 섹션들을 카드처럼 담고, 카드를 넘기는 가로 스크롤 (carousel)로 적용해보면 어떨까라고 생각했다.
여기서 메뉴를 상단에 두지 말고 아래에 버튼으로 두고, 버튼을 클릭하게 되면 해당 섹션을 보여주는 애니메이션을 구상했다. carousel 구현하는 방법으로는 우선 직접 슬라이더를 만들어보고, framer motion을 이용해서 페이지 이동을 매끄럽게 연결해주면 어떨까 생각했다.
2022-09-30 main 디자인

버튼 또는 카드를 누르면 레이아웃대로 만들어 진 화면을 보여주면 될 것 같았고 카드 자체가 데스크탑 화면과 달리 세로가 길기 때문에 모바일 버전을 먼저 고려해서 만들었다.